With Xamarin end of support announced for May 2024, migration should now be at the forefront of many clients roadmaps.
Broadly speaking, the following steps need to be followed to migrate a Xamarin.Forms app to .NET MAUI:
- Update your project file to be SDK-style.
- Update namespaces.
- Address any API changes.
- Configure . NET MAUI.
- Upgrade or replace incompatible dependencies with . NET 6+ versions.
- Compile and test your app.
Upgrade Assistant
The .NET Upgrade Assistant is a command-line tool that can help you upgrade Xamarin.Forms projects to .NET Multi-platform App UI (.NET MAUI).
To get the latest version of the assistant, you can clone the repo linked above, load it in VS 2022, and open this file:
“upgrade-assistant\src\cli\Microsoft.DotNet.UpgradeAssistant.Cli\Properties\launchSettings.json”.
The “launchSettings.json” file is where we configure which solution we would like to migrate. As you might have guessed, we need to modify what’s in the “Upgrade” block of this file. Conserve the commandName and change the commandLineArgs to your solution’s .sln file path:
"Upgrade": {
"commandName": "Project",
"commandLineArgs": "upgrade C:\\Repos\\MauiMigration\\MauiMigration.sln",
"environmentVariables": {
"DOTNET_ENVIRONMENT": "Development"
}
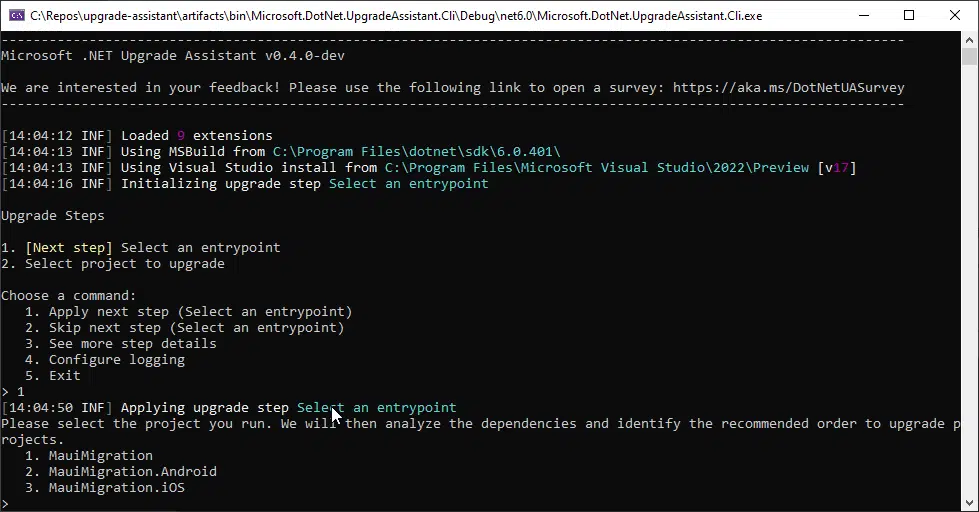
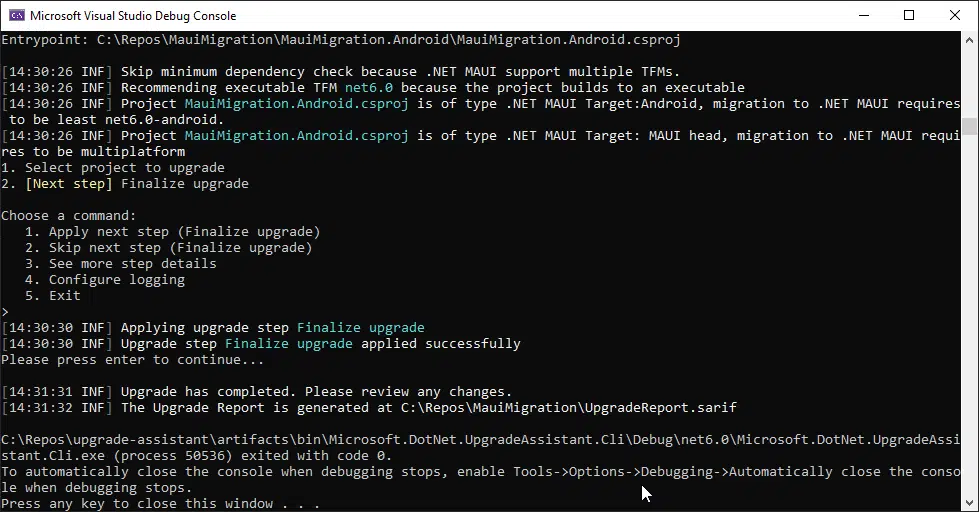
},Set Microsoft.DotNet.UpgradeAssistant.Cli as your Startup Project, Select the Upgrade option from the dropdown to run the solution, and it will open a terminal. What you need to do first is select the entry point. Select the first option by typing 1 and then Enter. It will show the available projects in the solution. In this case, I’ll begin with my Android application so I’ll select the second option.

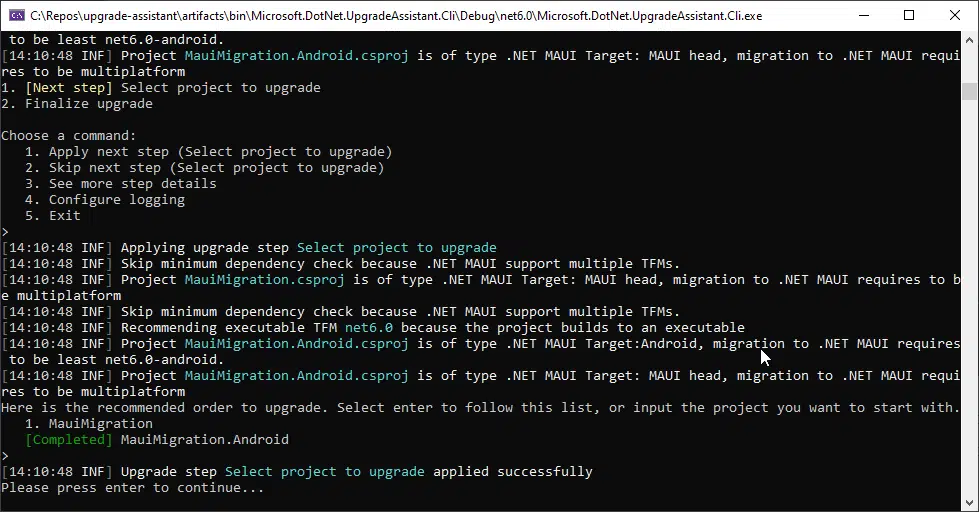
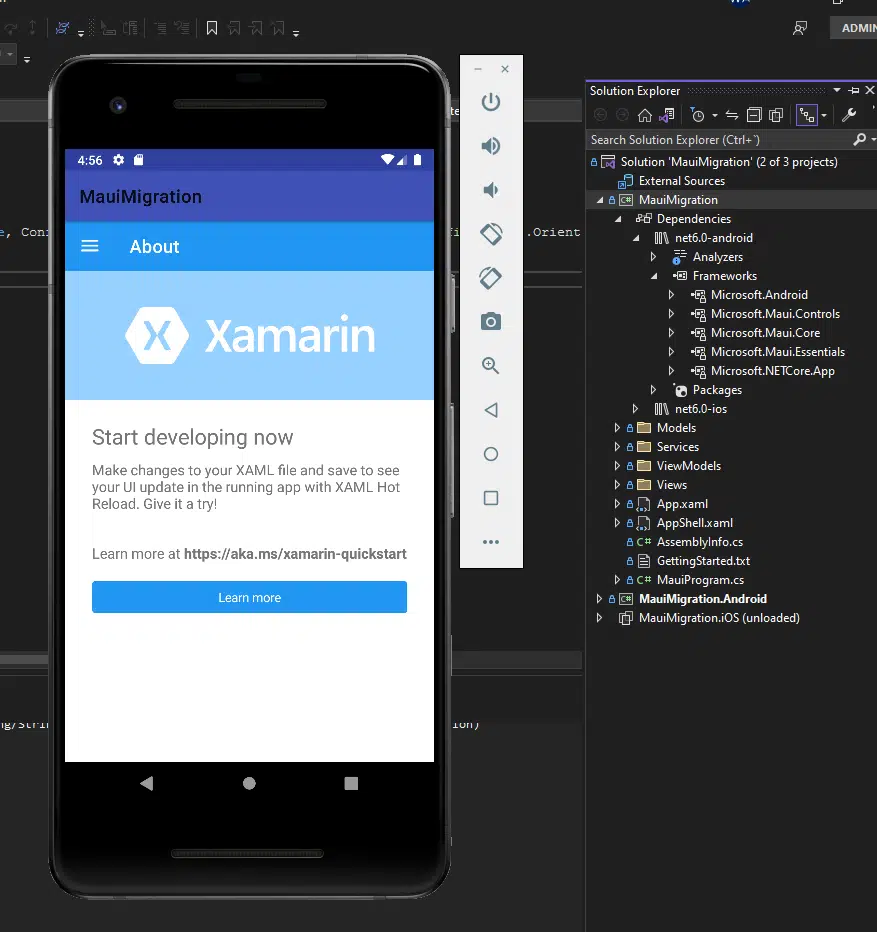
The assistant is pretty straightforward to use. Usually, you only need to select the “Apply next step” option and it will mainly take care of changing the namespaces, removing the unsupported libraries, and adding new .Net Maui packages. Once the tool has performed all the steps you should see this message informing you it’s done making changes in the Android project and it will begin with the Shared project.

Once it’s done updating the Forms project, it will finish the update process. You can repeat these steps for the iOS project.

Now, let’s look at the changes:
- You will notice you won’t find any reference to the Xamarin.Forms or Xamarin.Essentials NuGet packages. The using aliases for them should have been replaced by Microsoft.Maui and Microsoft.Maui.Controls as well.
- If you check the .csproj files, you will see the TargetFramework element has net6.0-android;net6.0-ios instead of netstandard2.0 and it has a new element called UseMaui with true.
- There is a new file called MauiProgram.cs. Each platform entry point calls a
CreateMauiAppmethod on the staticMauiProgramclass in your app project, and returns aMauiApp, which is the entry point for your app - The Android csproj and iOS csproj files have been mostly rewritten. They no longer need to keep a reference for each platform-specific dependency.
Manual Approach
Alternatively, you can manually upgrade a Xamarin.Forms project to .NET MAUI with a two-step process:
- Upgrade your Xamarin native projects, in your Xamarin.Forms solution, to .NET. For more information, see Upgrade Xamarin.Android, Xamarin.iOS, and Xamarin.Mac apps to .NET.
- Upgrade your Xamarin.Forms library project to .NET Multi-platform App UI (.NET MAUI). For more information, see Manually upgrade a Xamarin.Forms app to .NET MAUI.
Some Xamarin code will automatically upgrade, some will need abandoning and some re-writing. The process of sorting through the code and making these decisions will determine the best route to migration for each individual project.
Being very familiar with both Xamarin and .NET MAUI, the Assemblysoft engineers have the required expertise to skillfully migrate your apps from Xamarin to .NET MAUI when the time is right.
You have had fun watching the Upgrade Assistant do most of the work for you, but now it’s time to get your hands dirty. You will need some specific changes in our code to complete the migration.
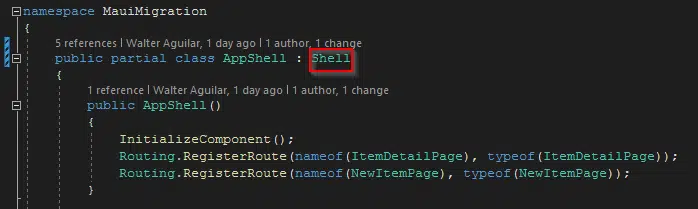
First, open the “AppShell.xaml.cs” file and change the inheritance from “Xamarin.Forms.Shell” to “Shell”.

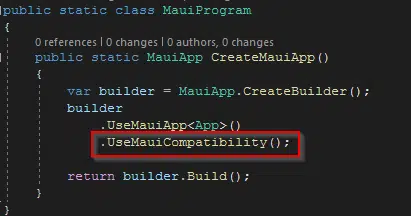
Next, open the MauiProgram.cs file and add the UseMauiCompatibility() method to the MauiApp builder.

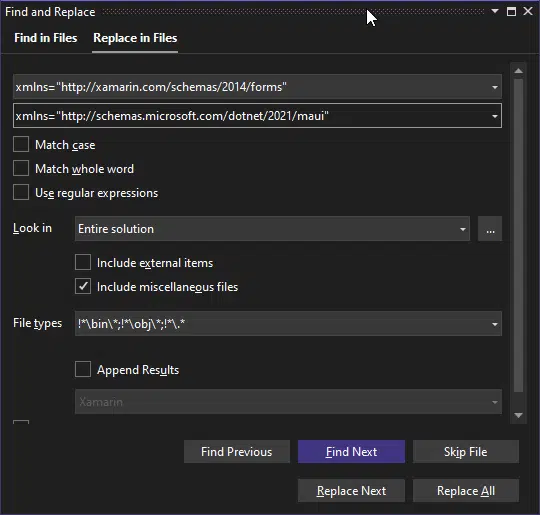
Replace all instances of the xmlns=”http://xamarin.com/schemas/2014/forms” namespaces in your solution with xmlns=”http://schemas.microsoft.com/dotnet/2021/maui”.

Remove all the old references to Xamarin.Forms and look for replacements in MAUI. The “NewItemPage.xaml” page has some iOS specific platform configurations in Xamarin.Forms we should now migrate to MAUI (https://learn.microsoft.com/en-us/dotnet/maui/ios/platform-specifics/picker-selection).
Replace
“clr-namespace:Xamarin.Forms.PlatformConfiguration.iOSSpecific;assembly=Xamarin.Forms.Core”
with
“clr-namespace:Microsoft.Maui.Controls.PlatformConfiguration.iOSSpecific;assembly=Microsoft.Maui.Controls”
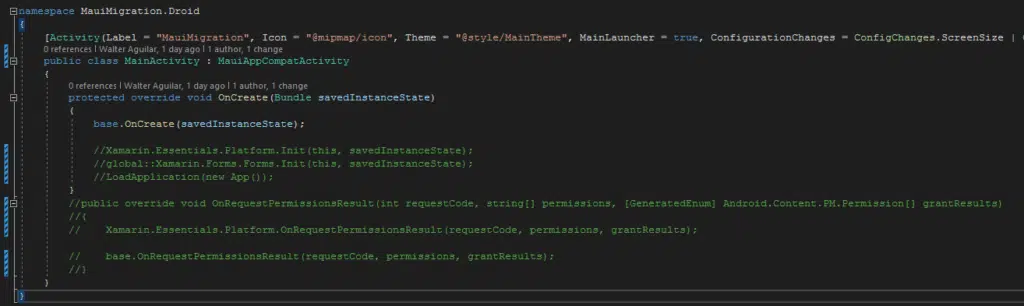
Go to your MainActivity.cs file in the Android project and update the inheritance from “global::Xamarin.Forms.Platform.Android.FormsAppCompatActivity” to “MauiAppCompatActivity”. Then, delete the LoadApplication() call and everything related to Xamarin in the OnCreate method. Remove the OnRequestPermissionsResult method as well.

Remove the “Resource.designer.cs” file from your Android project.
Change your AndroidManifest to target SDK version 31.
Finally, for iOS, you only need to modify the iOS.csproj file like this:
<Project Sdk="Microsoft.NET.Sdk">
<PropertyGroup>
<UseMaui>true</UseMaui>
<TargetFramework>net6.0-ios</TargetFramework>
<OutputType>Exe</OutputType>
<ImplicitUsings>enable</ImplicitUsings>
</PropertyGroup>
<ItemGroup>
<ProjectReference Include="..\MauiMigration\MauiMigration.csproj">
<Project>{B70FC50C-9208-4D8E-AA8B-0F0FB805FCCB}</Project>
<Name>MauiMigration</Name>
</ProjectReference>
</ItemGroup>
</Project>
Replace my ProjectReference with your own in the code above. The data should be at the end of the unmodified iOS.csproj file.
That should be enough to make the app work with .NET MAUI! You can review more about the steps recommended by Microsoft here. You can also check out my repo if you want to take a look at the specific changes I made for this mini-guide.

Important
To migrate an app from Xamarin to .NET:
- All projects do need to become SDK-style.
- Projects don't need to be rewritten.
- Multi-project solutions don't need to become a multi-targeted single project.
WHY CHOOSE ASSEMBLYSOFT AS YOUR .NET MAUI/XAMARIN PARTNER?
OUR HERITAGE
We were established in 2003, though our heritage is much longer. We have decades of experience in building successful custom software in .NET and now using those skills within Xamarin and .NET MAUI for full cross-platform development.
EXPERTISE
We are not just software developers; we are software engineers. As software engineers, we are technical problem solvers. As a .NET MAUI/ Xamarin company we work with mobile apps on a daily basis and we bring that experience to you.
MICROSOFT PARTNERS
Only the top Microsoft Partners have attained multiple solution partner designations and specialisations. Our .NET MAUI/Xamarin developers have met extensive technology requirements and passed rigorous exams.
PROJECT MANAGEMENT
Each of our clients has an assigned Project Manager, providing a single point of contact throughout the .NET MAUI/Xamarin development. Where necessary, we also enable direct communication with the development team.
CLARITY
You will find a refreshing simplicity to the way we communicate with you in plain english. We are able to translate complex architecture into straight forward and easily understandable language.
UK BASED
Our team is based in the United Kingdom with developers spread across Western Europe and the United States. This means we are available for your project when you are conducting business.
Find out how Assemblysoft can help you Migrate your Xamarin application to .NET MAUI