In the sphere of web development, Blazor has cemented itself as a pivotal technology, especially for those engrossed in the .NET ecosystem. Blazor’s impending evolution in .NET 8 is not only substantial but revolutionary, unifying the once-distinct WebAssembly and Server models and introducing a suite of exciting new features.
Understanding the Evolution of Blazor Hosting Models
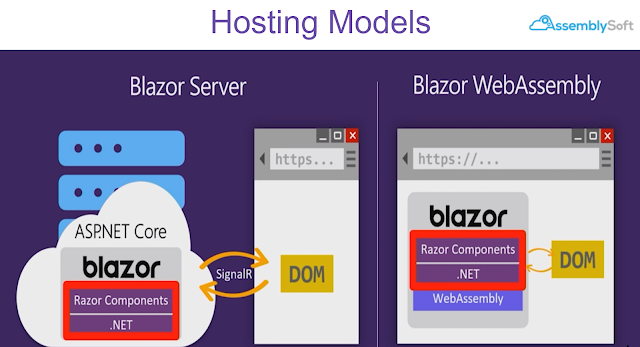
- Pre-existing Hosting Models: In the nascent stages of Blazor (historical perspective), the tool aimed at running exclusively on WebAssembly, executing applications straight within the client’s browser. However, in July 2018, server-side Blazor made an entrance, initially tagged as ASP.NET Core Razor Components and subsequently rebranded as Blazor Server. This new variant runs applications on the server, handling client interactions via a SignalR connection and managing UI updates by transmitting them back to the client’s DOM. This evolution gave rise to a variety of hosting models, including WebAssembly, Server, Hybrid, and an experimental Mobile Blazor Bindings, each serving distinctive developmental needs and scenarios.

- Compatibility Across Models: A considerable advantage of these hosting models is the interchangeable nature of components (with a few exceptions, such as the component variance in Mobile Blazor Bindings due to its derivation from Xamarin Forms). Therefore, developers can, in most instances, migrate a component from a WebAssembly app to a Hybrid one without drastic modifications.
Navigating Through the Hosting Model Conundrum
- The Dilemma: Developers find themselves in a quagmire, wrestling with the decision of opting for either the WebAssembly or Server model for web app development. This is reminiscent of traditional developer debates, such as the classic tabs versus spaces argument, mirroring the emotional and technical investment developers place in their selected methodologies.
Blazor Server
Advantages
- Quick Loading: A minimal payload ensures swift loading times.
- Code Security: Server residence of the code safeguards it from unauthorized access (further reading).
- Full .NET Runtime Access: Unrestricted access to the full .NET runtime due to server hosting.
- Speedy Development: Direct connectivity to resources negates the need for a separate API project.
Drawbacks
- Network Dependency: Stability in client-server connectivity is imperative.
- Latency Issues: Server-processed interactions can cause lags if geographical gaps between client and server are significant.
- Elevated Cloud Costs: Multiple connections translate to enhanced server requirements and subsequently, costs.
Blazor WebAssembly
Advantages
- Minimal Hosting Costs: Potential for free hosting since there's no server-side .NET runtime need (examples).
- Scalability: User onboarding typically incurs negligible additional costs. - Network Robustness: Functionality in inconsistent networks and capability to run as PWAs with minimal effort (guidance here).
- Drawbacks:- Download Size: Necessity to download entire .NET runtime and application assemblies. - Limited Runtime: The interpreter used, as opposed to JIT, is slower and comes with restrictions. - Code Security Considerations: Developers must be vigilant as DLLs, being client-side, can be decompiled.
- A Wishful Synthesis: While both models present substantial benefits, they are not devoid of drawbacks. Thus, a blend of Blazor Server’s rapidity with Blazor WebAssembly’s network fortitude would indeed be a remarkable development tool.

A Glimpse into the Future with .NET 8
The forthcoming .NET 8 is poised to stitch together the disparate realms of Blazor’s WebAssembly and Server models, creating a robust, flexible, and streamlined development experience. While the specifications and documentation for .NET 8 are eagerly awaited by the developer community, this confluence of models, amalgamating the benefits of both, heralds an exciting new chapter
Creating powerful, interactive web interfaces becomes a breeze with Blazor in .NET 8! Let’s simplify all that tech talk and look at why Blazor is a neat tool for web development:
Choose How Your Web Pages Work
Imagine making a cake and being able to choose every aspect - from the type of flour to the color of the icing. Blazor lets you do something similar but with your web pages. You're not stuck with one way to build and show your web pages. Instead, you can mix various methods to create and display each page or part of a page, ensuring they work at their best!
Different Modes to Render Pages
How pages are created and shown to users can be done in a few ways - these are called "render modes". Let's look at these in simple terms:
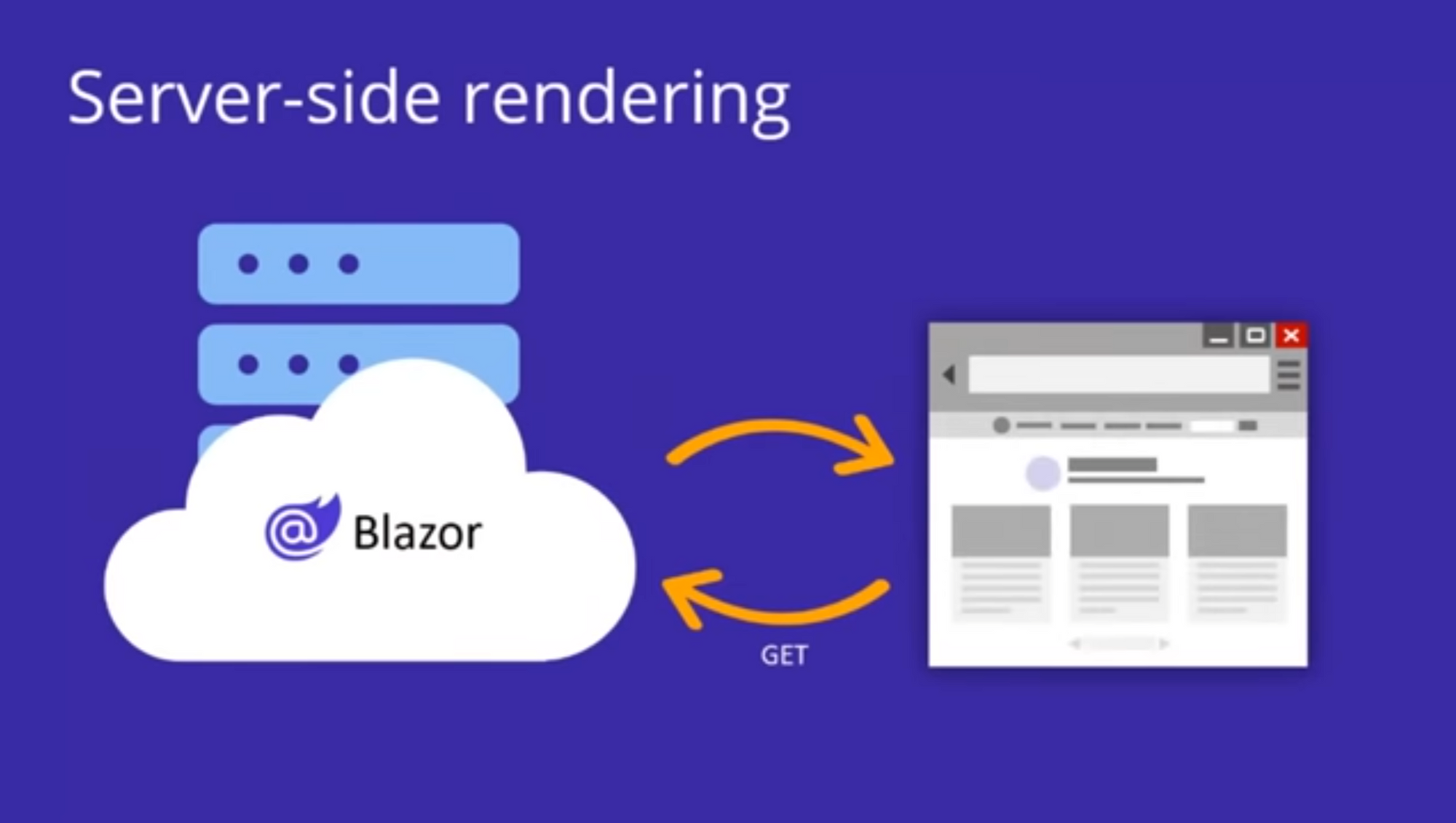
Server-side Rendering:
- What it is: The server creates the webpage and sends it to your browser.
- Pros: It’s speedy because it doesn’t need to load lots of stuff on your computer.
- When to use: Especially good when you want to load pages really quickly and they don’t have lots of interactive elements.
Streaming Rendering:
- What it is: The server sends a basic version of the page first, then sends the rest as it’s ready.
- Pros: Users can see and use the page quickly while waiting for the rest to load.
- When to use: Ideal for pages that need to fetch fresh data before they can be fully shown.
Server Mode:
- What it is: The server helps your computer display the page interactively.
- Pros: Can make some elements of the page interactive without heavy lifting on your computer.
- When to use: Good for pages that have interactive bits and pieces that depend on real-time data.
WebAssembly Mode:
- What it is: Your computer takes on the job of building and showing the page, using tools downloaded from the server.
- Pros: Frees up the server and can allow for really interactive user interfaces.
- When to use: Fantastic for single-page apps that need to work smoothly and interactively.
Auto Mode:
- What it is: Starts off with server help, then your computer takes over.
- Pros: Quick to start and then provides a rich, interactive experience.
- When to use: Gives a balance of fast initial load and dynamic interaction on subsequent loads.
Why Does This Matter?
By using Blazor, developers can choose the best way to build and display each page or part, giving you a smooth, fast, and enjoyable web experience. This isn’t just about creating web pages, but about creating them smartly, with each piece working in the most efficient way possible. And with the new "Auto" mode, it's like having a smart assistant that adapts to provide the best of both worlds!
The Benefits of Expert Help
Navigating through these choices and technologies could be tricky. That’s where expertise comes into play. Imagine embarking on a jungle adventure. Having a guide who knows the landscape will ensure you arrive safely, but not only that, enjoy the sights and sounds of the journey, taking in all the best sites in comfort and safety.

Embarking on a Journey with Blazor: The Advantages of Partnership with Assemblysoft
Navigating through the comprehensive, yet complex, world of Blazor can be a journey filled with intricate choices, especially with the diverse new features introduced by .NET 8. Assemblysoft, as your development partner, ensures you not only traverse this path smoothly but also harness the full potential of Blazor, having been experts from the get-go.
Let’s delve into the nuances and challenges of Blazor, while elucidating how Assemblysoft can be your guiding beacon in this endeavor.
1. Diverse Rendering Modes with Blazor:
A. Server-side Rendering (SSR):

- Key Aspect: HTML is generated server-side, ensuring swift application loads.
- Challenge: Managing full page loads for every new page request.
- Benefit with Assemblysoft: Leverage our expertise to optimally utilize SSR, aligning it with the Blazor component model to enhance the reusability of components.
B. Streaming Rendering:
- Objective: Minimize user wait times by delivering HTML in fragments —initial server-side rendering followed by asynchronous content delivery.
- Assemblysoft’s Added Value: Our profound knowledge in streaming rendering ensures a seamless user experience by effectively managing async calls and placeholders.
C. Server Mode:
- Functionality: A combination of optional pre-rendering on the server and making subsequent interactions through a SignalR connection.
- Advantage with Assemblysoft: Our proficiency with the classic Blazor Server model ensures efficient handling of client events and server-side processing, enhancing real-time interactivity.
D. WebAssembly Mode:
- Focus: Maximizing client-side capabilities, enabling C# code execution in the user's browser.
- Challenges: Managing components and their dependencies effectively for client-side functionality.
- How Assemblysoft Helps: We manage the complexities of dependencies and code management to harness the full power of the WebAssembly mode, without compromising performance.
E. Auto Mode:
- Objective: Merging the benefits of Blazor Server and Blazor WebAssembly.
- Potential Hurdle: Managing components that need to execute both server-side and client-side, maintaining data fetching and abstraction.
- Assemblysoft’s Insight: We navigate through the intricacies of component execution on both ends, ensuring an optimal user experience while minimizing load times and maximizing performance.
2. Tailoring Architectural Decisions:
.NET 8 allows you to selectively apply different hosting models across various components or pages of your application, optimizing performance and functionality. The challenge lies in making informed decisions about which model to apply where, ensuring optimal performance without overburdening the application with unnecessary complexities.
Assemblysoft’s Edge: Our vast experience with Blazor enables us to guide these crucial architectural decisions, ensuring your application is optimized for both performance and functionality.
3. Building Any Type of UI with Blazor:
Blazor is positioned as a one-stop solution for UI development across web, mobile, and desktop platforms. For newcomers, the multifaceted options available within .NET can be daunting.
Assemblysoft as Your Ally: Our pioneering journey with Blazor positions us to streamline your UI development, ensuring a cohesive and unified development strategy that simplifies the intricate world of .NET for your team.
4. Optimizing Reusable Components:
While Blazor promotes the use of reusable components, creating an effective component model that is truly reusable across various platforms and applications can be a challenge.
Your Partnership Benefit: Assemblysoft’s expertise ensures the creation of a robust, reusable component model, alleviating the pressures of managing consistency across your application’s UI.

In Conclusion
- Safeguard Your Blazor Journey with Assemblysoft
Embarking on a Blazor development journey can be filled with complex decision-making and technical intricacies. Assemblysoft, having been part of the Blazor journey since its inception, stands as a veteran partner who can not only navigate through these complexities with ease but also ensure that your projects harness the full power and capabilities of Blazor. From optimizing rendering modes to tailoring architectural decisions, our expertise shapes a development path that is smooth, efficient, and potent, guaranteeing a superior end product for your clients.






